Getting Started with Chrome Apps
If you know HTML,CSS and Javascript you can write chrome apps. You don’t need any other language. For that matter even you don’t need any IDE. Having chrome browser installed in your computer is enough. Of Course you need a text editor to write a code.
So lets build our HelloWorld app
The user interface is built using HTML(helloworld.html)(Here we will just print hello world)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<title>Hello World</title>
</head>
<body>
<h2>Hello World </h2>
</body>
</html>
We need two more files to complete our HelloWorld App. The first one is manifest.json which is required by Chrome to recognise your app. This file contains control and permissions information of your app. This file is coded in JSON format.
{
"app": {
"background": {
"scripts": [ "background.js" ]
}
},
"manifest_version": 2,
"name": "HelloWorld",
"version": "1.0.0"
}
manifest properties:
app.background: This specifies java script file from which execution will start(This will also differentiate Chrome app from extensions)
manifest_version: Chrome API which is 2 currently
name: Our app name
Version: Application version
As mentioned above the execution will start from background.js which we will write now. Here we will define application wide event handlers.One of the important event is “chrome.app.runtime.onLaunched” event, which will be fired when the application is launched.Usually we will create a window to run HTML when application is launched. Here are the contents of background.js
chrome.app.runtime.onLaunched.addListener(
function () {
chrome.app.window.create('helloworld.html');
}
);
Now you just need to put all your files in one folder (I have used HelloWorld, you can choose yours).
Its done!! You just built a Chrome App.
Installing Chrome App:
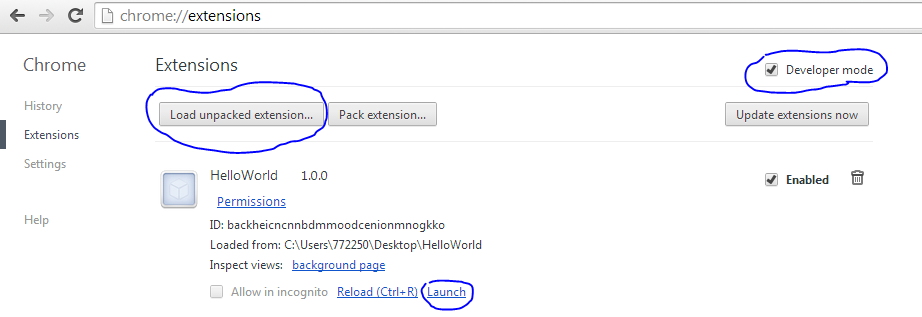
1. Type chrome://extensions in your chrome address bar
2. Enable ‘Developer mode’
3. Click on “load unpacked extension” and select your chrome app folder
4. Once the app is installed you can click on lunch to run the app.

If you have followed all the steps precisely you will get something like this after clicking the Launch button.