GST Calculator App – using Flutter
In this post we will see how to use flutter platform to develop a simple android app. I will also cover how to install flutter in your machine.
Introduction:
As the app layer is becoming important and there are at least three flavours – Android, iOS and windows, build time and maintenance becoming difficult. This difficulty paves way to cross platform frameworks like Xamarin or Cordova.
Flutter is a new mobile app SDK to help developers and designers build modern mobile apps for iOS and Android.

Why Flutter (Advantages of flutter)
Refresh time so fast – one can paint canvas real time
Tick animations for widget change state
high level language- Dart
Reactive style view
use of widgets – to make development faster
(Flutter moves the widgets and the renderer from the platform into the app, which allows them to be customizable and extensible. All that Flutter requires of the platform is a canvas in which to render the widgets so they can appear on the device screen, and access to events (touches, timers, etc.) and services (location, camera, etc.).
Easy and simple layout in seconds
-simple Helloworld layout
new Center( child: new Column( children: [ new Text(‘Hello, World!’)), new Icon(Icons.star, color: Colors.green) ] ))
Installing flutter
Installation is straight forward
git clone -b alpha https://github.com/flutter/flutter.git
Extract the contents to single folder, make the bin folder to the path
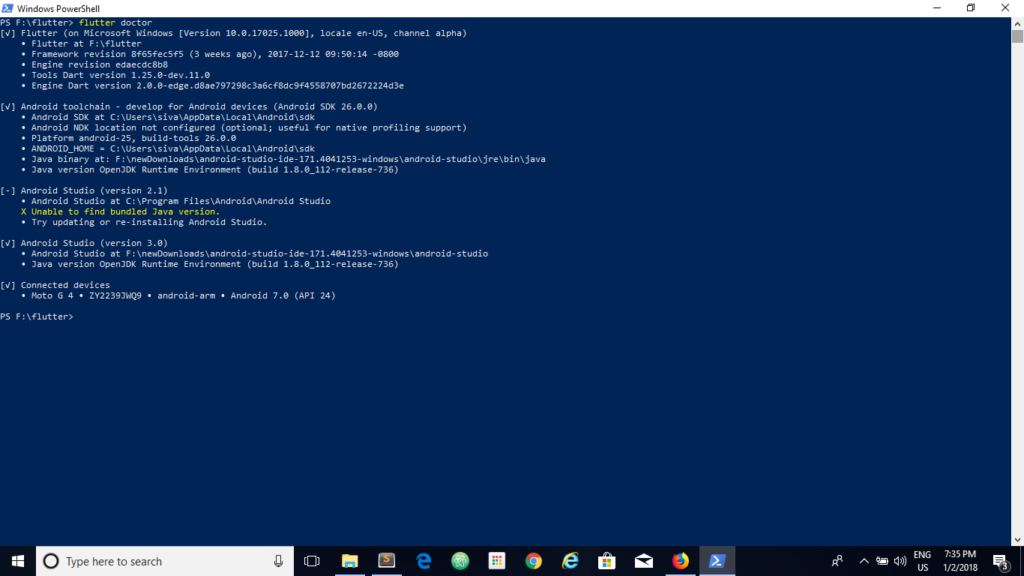
Verify the installation by running
flutter doctor

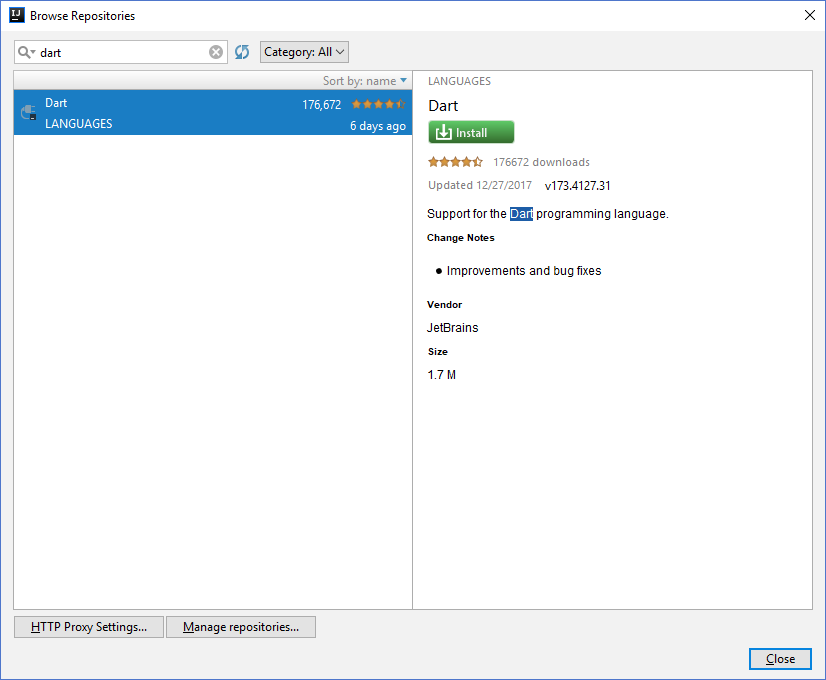
Any simple editors are enough for flutter. I had used IntelliJ idea from jetbrains
Add flutter SDK, and dart in the plugins

Testing first app with Flutter
Create simple dummy app using these three steps
flutter create myapp
cd myapp
flutter run
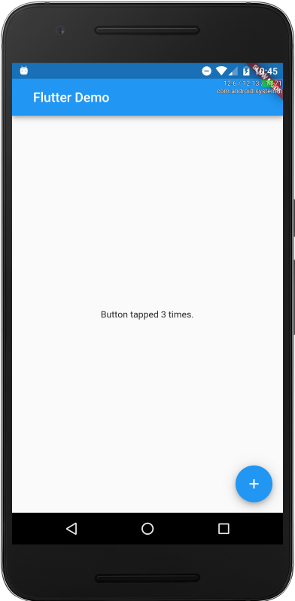
One can see this screen in the attached device.
Hot reload is handy feature. Counter ++ or counter — works dynamically, with out stopping and running the device.
Flutter framework design and core principles
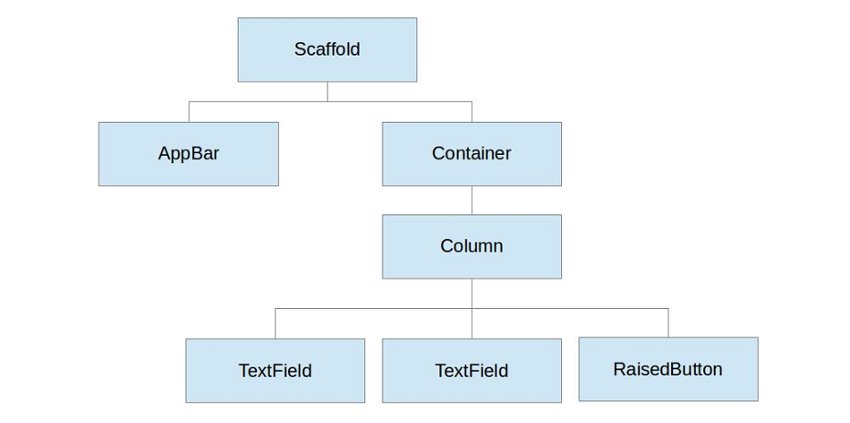
Everything is widget:
What is a widget : Widgets are the basic building blocks of a Flutter app’s user interface. Each widget is an immutable declaration of part of the user interface. Unlike other frameworks that separate views, view controllers, layouts, and other properties, Flutter has a consistent, unified object model: the widget.
This widget can define a structural element (like a button or menu),a stylistic element (like a font or color scheme),an aspect of layout (like padding). Widgets form a hierarchy based on composition. Each widget nests inside, and inherits properties from, its parent. There is no separate “application” object. Instead, the root widget serves this role.
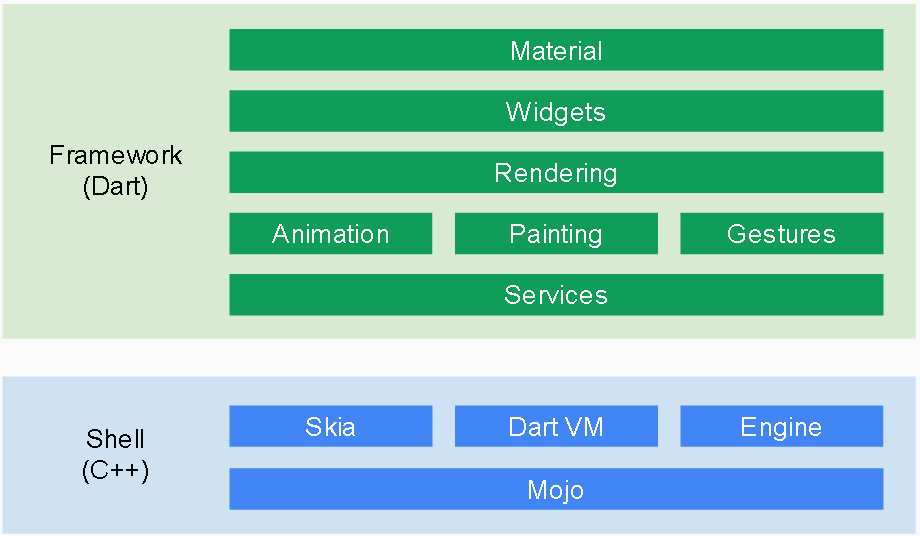
Framework :

The diagram shows the upper layers of the framework, which are used more frequently than the lower layers
The goal of this design is to help you do more with less code. For example, the material layer is built by composing basic widgets from the widgets layer, and the widgets layer itself is built by orchestrating lower-level objects from the rendering layer.
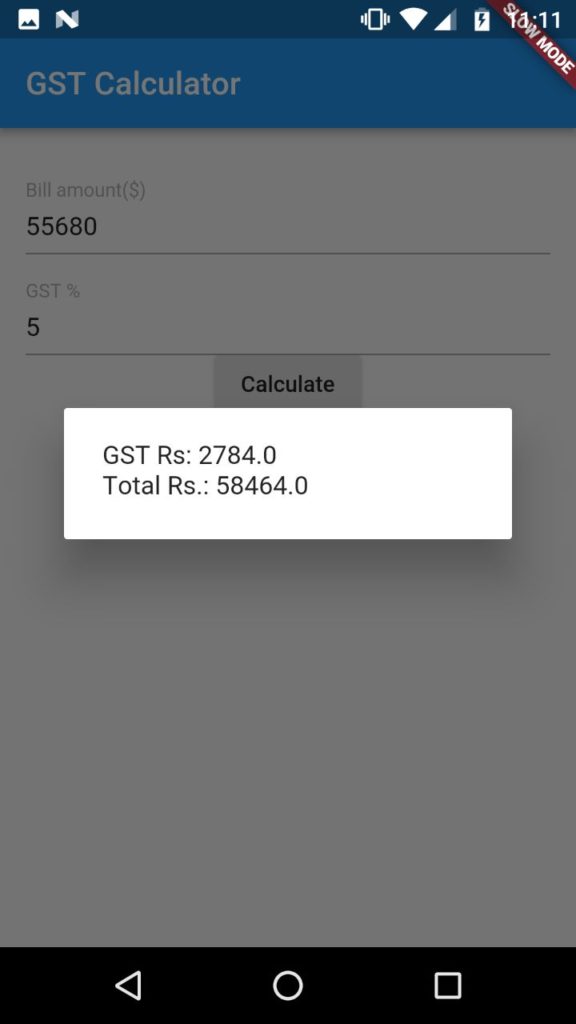
Code for GST calculator app
I want to test flutter by building simple application.
Often times, I used to see many items with the tag “GST extra ” , so there is a need to know total amount.
Calculation is simple price +Gst % will give total price
2 input fields, 1 button is the UI. Just 75 lines which is cross platform. I tested both in android (moto G 4g) and Iphone 4S
The main advantage, layout design can be changed quickly

Next steps
I would like to add firebase table, to fetch GST % automatically, if item name is given.
Enter Item to get defined GST from table, and then do the above calculation to get final price
Conclusion
Flutter is still in alpha state. Build with it on own discretion. There are many cross platform tools xamarin , react native etc.. Widget design is new , render with skia is new..but build time is fast. If one is conversant with Dart, then flutter is the way to go.



sir, I want complete GST calculator app in that when user enter amount and GST percentage and select from the drop-down menu intrastate or interstate and click on calculate button so it will give output in the CGST, IGST, SGST, TOTAL GST, the total amount