Javascript Everywhere- Embedded, Server and webUI – Cylon.js
Introduction:
Often times, in IoT field, one has to use multiple languages – C++ at edge, node.js javascript at server side, and android/iOS/Web for frontend development. Earlier we had seen python could be one option to fit in all places. In this blog we shall explore other option – Javascript.
Reasons for choosing JS:
It is opensource
It is high level language (easy to learn)
event handling is very natural in JS
JS has many forums and support
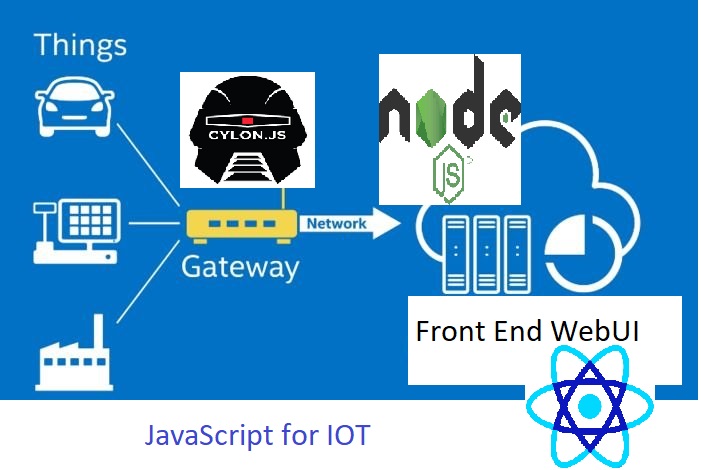
End to end IoT system using Javascript – Architecture
For embedded systems, Javascript frameworks such as cylon and Johnny Five are useful. In this blog, we shall experiment with Cylon.js
The Gateway can be any device that supports nodejs (and has a USB/COM port so we can connect arduino). For this experiment we are using our laptop as gateway.
Node.js for server components is getting very popular. Similarly for building dashboards using react /jquery for front end is good choice. Thus javascript is turning into single language for building iot system.
Setting up the environment:
Cylon.js is a JavaScript framework for robotics and physical computing using Node.js.
It provides a simple, yet powerful way to create solutions that incorporate multiple, different hardware devices at the same time.
Cylon architecture is modular and scalable
A Cylon robot is a collection of devices and connections, with the necessary glue to allow them to coordinate together. A User will instantiate one or more robots through the MCP, Master Control program and either start them all simultaneously or individually. Robots can also have custom commands (to coordinate multiple devices/connections) and can communicate with each other through the MCP.
Devices and Connections
Devices and Connections are an abstraction layer over drivers and adaptors, respectively. These allow for a layer of indirection between Drivers/Adaptors and the Robot itself, and ensure the interfaces can remain consistent.
Drivers and Adaptors
Drivers and Adaptors are the meat of Cylon, and allow Cylon to communicate with devices and services, and issue commands/receive events from them. These are implemented as part of Cylon submodules (cylon-sphero, etc), and are platform specific.
Installing cylon
$ npm install cylon cylon-firmata cylon-gpio cylon-i2c
Download gort from here http://gort.io/documentation/getting_started/downloads/
$ gort arduino upload firmata <COMX> X is your serial port COM number
Blinking LED in arduino
Connect RGB led, and send the status to cloud. (pins 8,9,10)
2.For IoT project, always it is important to consider MQTT – pubsub model. So let us explore how MQTT works with cylon
As one can see connections are abstract layer for just making connections using adaptors.
While devices is abstract layer for making many drivers like button, rgb led, direct-pin etc..
Thus changing any drivers will not impact connections.
3. Publish should happen at keypress, in stead of continuously sending data.
Using firmata we can rebuild the code using button driver
Next steps:
Since many adopters are being built for Arduino, use them to build sensor related work – – temperature reading, accelerometer reading, servos etc
node js , react components need to used for other layers
Conclusion:
Javascript (cylon.js) helps developers to build quickly.
Reference : https://cylonjs.com/documentation/platforms/arduino/