Flutter Dio image upload
In many mobile apps it is common to have a profile picture. With that comes the requirement to let the user select a picture and upload it to server. In this post we will see how we can upload a image/file to remote server using dio library. Same code will work in non flutter environments as well.
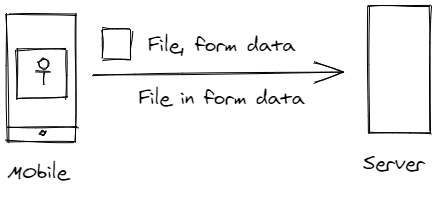
Generally the file upload is done in two ways.
- File will be a part form request along with other key-value data.

- File itself is the body of post/put request. In this scenario there is no other data. The end point considers the request body as file data.

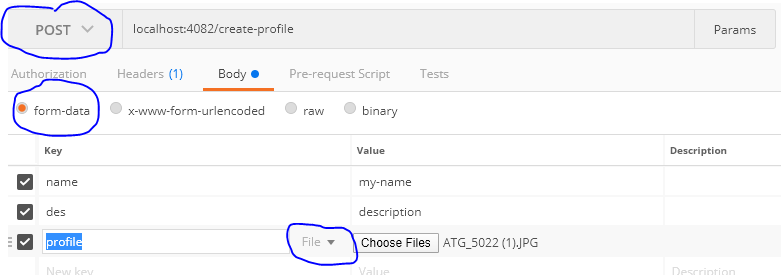
First lets see how these two scenarios plays out in postman


Lets develop couple of methods for sending post request.
Lets test both the scenario by uploading an image to server . I will be using image_picker to let user select an image.
10 Comments


Can we upload images to aws s3 pre-signed urls using any of these methods
Yes, you can use the second approach to post/put a object into S3. We are actually using multipart upload, so you can upload large files as well
You saved my life, my project!
I want to use flutter dio to upload image to firebase storage, could you let me know how to do that
Why would you want to use Dio for that?
I’m new to dio…what does create-profile in the url means ? I’m using postgresql and in creating a connection with DB done like ‘192.168.x.x :5432/database?user?password’
in dio how the url will be formed to make connection to DB ?
Thanks, you saved my day !
Can I send the image using dio server to the flask server and store the image in the mysql (sqlalchemy)?
Hello ! Thank you so much for the articles!
Anyways, I got error on fileEntry.value , can u suggest me of what should I do for that?
Thanks in advance!
Hi Sankar,
For the last 3 weeks I was looking for the code to upload Image to Server and MySQL database. Finally I arrived to your page which helped me a lot. Thank you so much for the code. You saved my time further.
Thank you so much.