Flutter/Dart: Uploading files to AWS S3
File uploading is common use case in mobile applications. For example uploading profile pic or posting an image etc. In one of the previous post we saw how to upload file to the server. In this post we will see how to use AWS S3 presigned urls.
Application servers handle file upload in several different ways. There are two cases I can think of,
- Application server will accept the file contents as part of post/put request.
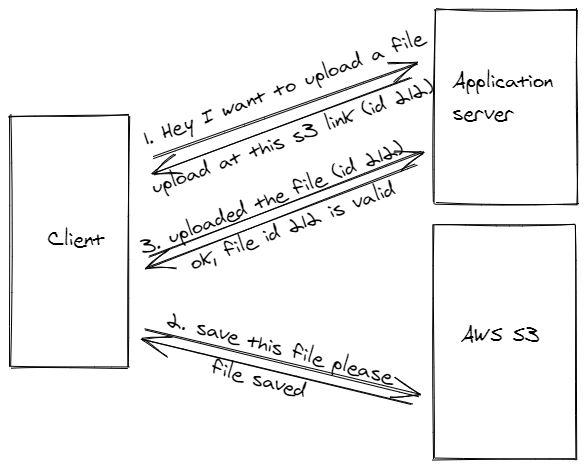
- In other scenario server will return a url to which the file needed to posted in response to a upload request from client. In other words client will inform that it need to upload a file, application server will return a url (might be a third party service such AWS S3 or internal service) which accepts the file upload. Once the file upload is completed, client will confirm to the application server that the file upload is succeeded.

The main advantage of this approach is that we are completely offloading the file uploading functionality from application server. In direct server upload scenario, you only need to make one request to upload the server. In the second case we need to make three requests for the benefit of reducing the load on application server.
The actual implementation is very similar to the one present here. We will be using dio library to handle the file upload part. sendFile method accepts the S3 link and file object.
To test the our function, we need a AWS S3 presigned URL. You can get one from your API or using AWS CLI. The URL is hard-coded in the code, but in real world application, It is generated dynamically by calling API.

Thanks! You saved my day!
This code only worked for me when uploading a video to the S3 without being corrupted. Thank you very much.
thank you so much saved my life!
Where should I hardcode the AWS access key and secret key and AWS region in the above code?