Let us be MEAN developer using Meteor
What is Meteor?
Meteor is a full-stack JavaScript platform for developing modern web and mobile applications. Meteor includes a key set of technologies for building connected-client reactive applications, a build tool, and a curated set of packages from the Node.js and general JavaScript community.
- Meteor allows to develop in one language, JavaScript, in all environments: application server, web browser, and mobile device.
- Meteor uses data on the wire, meaning the server sends data, not HTML, and the client renders it. (no need to poll)
- Meteor embraces the ecosystem, bringing the best parts of the extremely active JavaScript community in a careful and considered way.
- Meteor provides full stack reactivity, allowing UI to seamlessly reflect the true state of the world with minimal development effort.
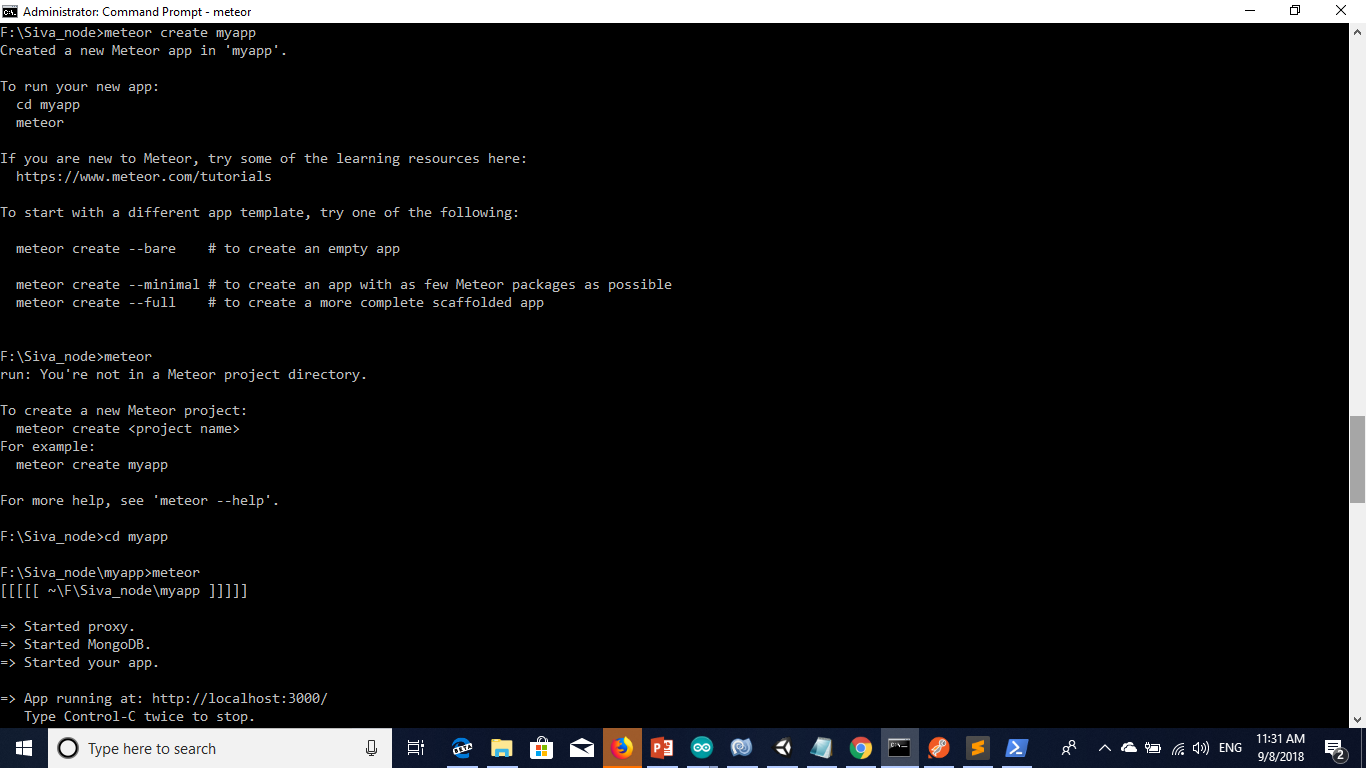
Installation:
choco install meteor meteor create myapp cd myapp meteor npm install meteor
# Meteor server running on: http://localhost:3000/
description of files created by meteor
client/main.js #
a JavaScript entry point loaded on the client
client/main.html #
an HTML file that defines view templates
client/main.css #
a CSS file to define your app’s styles
server/main.js #
a JavaScript entry point loaded on the server
package.json #
a control file for installing NPM packages
package-lock.json #
Describes the NPM dependency tree
.meteor #
internal Meteor files
.gitignore #
a control file for git
The advantage is, creating real-time web applications. Meteor has real-time built into its core though. When the database is updated, the data in your templates is updated or When a user clicks a button or submits a form, the action occurs immediately. In the vast majority of cases, this doesn’t even require any extra effort. Just build a web application as it normally would and, out of the box, it just happens to be real-time.
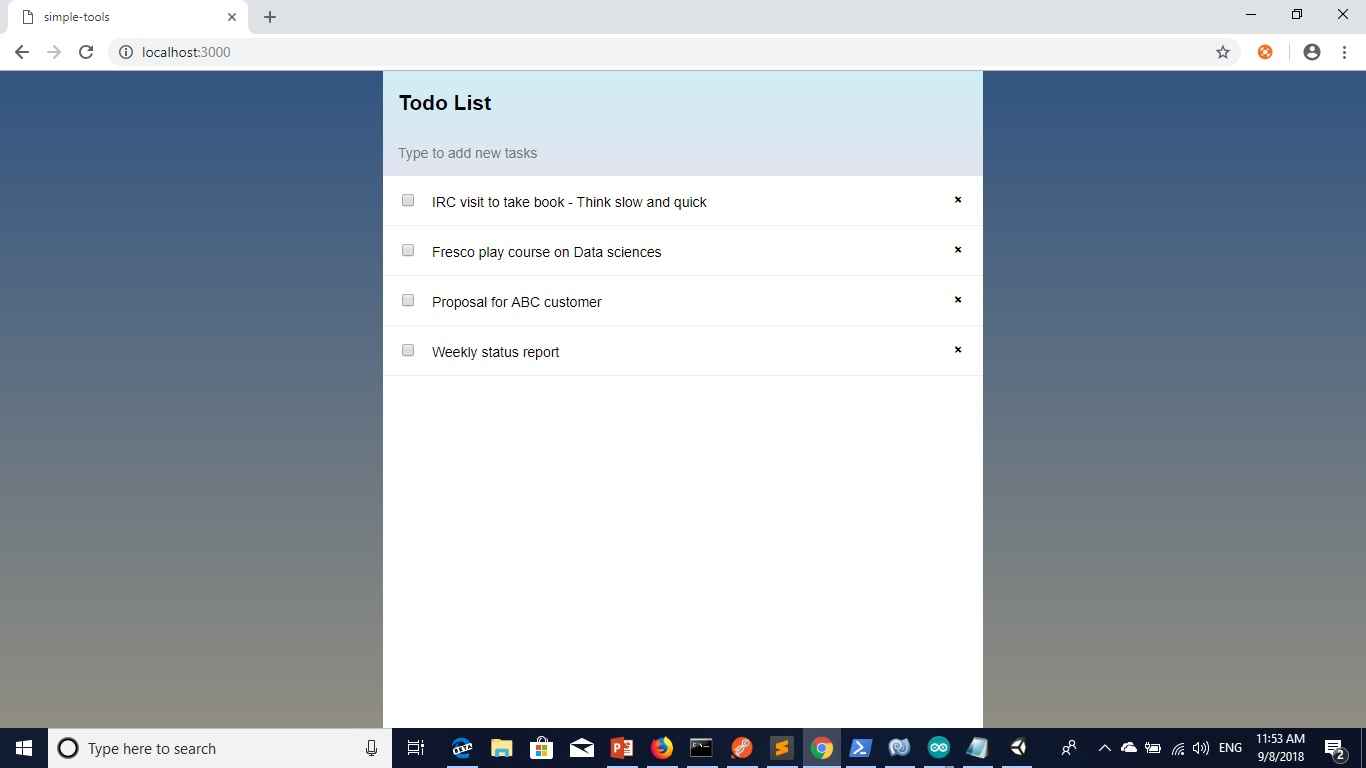
Next example, I tried is tutorial from Meteor – Task is to create “real time to do list”
Again, it is real time app, one can add tasks by just pressing enter. and delete the completed tasks.
Meteor allows to import not only JavaScript in your application, but also CSS and HTML to control load order
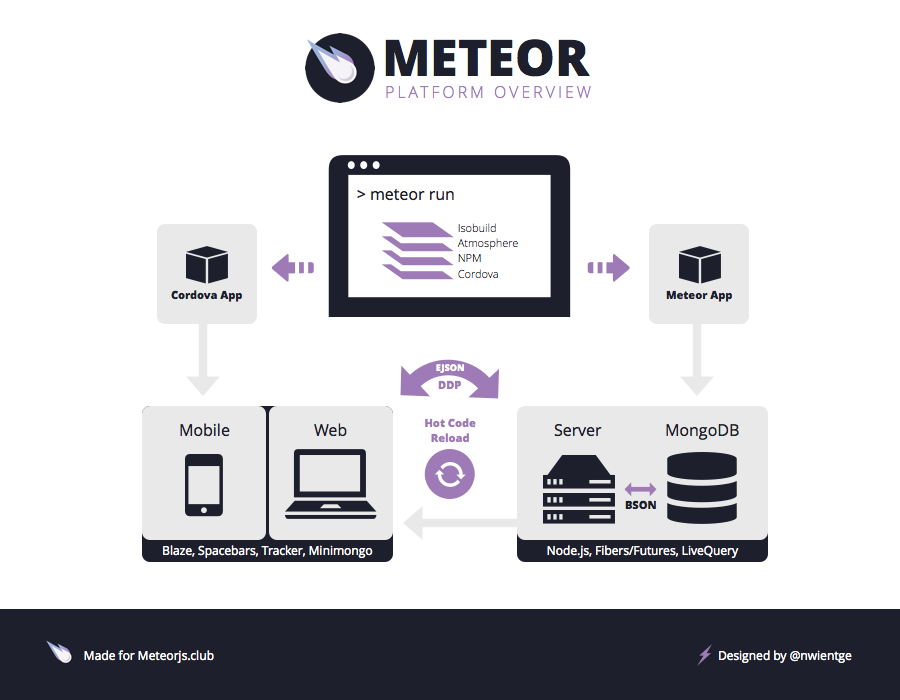
Meteor Architecture – Dataflow
Secret behind Meteor _ Hot Reload
The communication layer is the real magic that binds the client and server together. EJSON is used to serialize and deserialize data moving across the wire via DDP.
- DDP (Distributed Data Protocol) – A protocol for sending data over websockets. Dubbed ‘REST for websockets’.
- EJSON – An extension of JSON to support serializing more data types like Dates and Binary.
A lot of code is built on jQuery and underscore.js as the foundation. While the server is synchonous, browsers and javascript are asynchonous by nature. Packages behind Meteor:
Tracker
Spacebars
Blaze
Minimongo
Session
From a technical standpoint, Meteor is reactive because of its methods for refreshing data. To refresh the data in the UI, it replicates a subset of the MongoDB database in the browser as a local “miniMongo” subset. Any updates to data will happen live in the app, on user’s screen. This is partly possible thanks to Meteor’s MVC model. Meteor is able to render refreshed data (the model) right in the browser (the view) without making a trip back to the server. By processing the HTML in the browser, the user sees an updated UI while Meteor loops back to the server to make modifications in the actual database
Why Meteor?
The key to Meteor is hinted at right in its name: speed. If aim is to rapidly develop smaller, reactive applications on the Node.js platform, Meteor is definitely an excellent choice.
Meteor is a full-stack, highly opinionated MVC framework for Node.js that’s a little less flexible than a more lightweight framework like ExpressJS. If the task is simple task with a MEAN stack (or any variation of it that includes the Node platform), bringing Meteor into software stack is going to help to accelerate the development of iOS, Android, and web applications.
It uses a mix of front-end JavaScript that runs in the browser, back-end JavaScript that runs on a Meteor server within a Node.js container, and any other HTML, CSS, and static assets to create highly reactive user interfaces (UIs)—the kind that update information within the UI without having to hit refresh. This is the kind of UI users have come to expect, and for many companies, it’s the number one technical requirement they have for their apps. Also, it integrates with Apache Cordova, AngularJS, React, and MongoDB.
Meteor’s speed comes from its ample scaffolding, libraries, and excellent community-authored packages that make up for most shortcomings or holes in requirements. Also, it takes care of a lot of the tedious, small tasks developers have to carry out, which enables them to focus more on the business logic and functionality of the end result. Like most frameworks, Meteor helps to avoid reinventing the wheel every time crafting a back end.
Things to be considered before moving Meteor Apps to production
Meteor’s problems were rooted in its real-time protocol, DDP, which had some problems. Firstly, everything is real-time by default. It’s better to minimize the amount of real-time components in your application as there are very few things that need to be real-time. Secondly, the pub-sub caching mechanism made it infeasible for situations with many concurrent users
References
https://www.sitepoint.com/7-reasons-develop-next-w…
http://joshowens.me/what-is-meteor-js/
https://www.upwork.com/hiring/development/meteorjs…